Working With PNGs And Layers
Working with pngs and layers using Photoshop/Elements or Pixlr online
I put together this little tutorial to assist anybody who may have downloaded my Easter Frame Freebie and is at a loss as to how to use it. Suffice it to say, it may not answer every question you may have about working with pngs and layers, so feel free to message me if you have any queries :) I realise that not many people have Photoshop Elements or CS or any imaging software that supports layers for that matter, so I’m using a free online tool for this tutorial called Pixlr. If this is your first tutorial using editing software, don’t worry too much about making a mistake. There is always the option to undo your last action by clicking Edit/Undo. =D
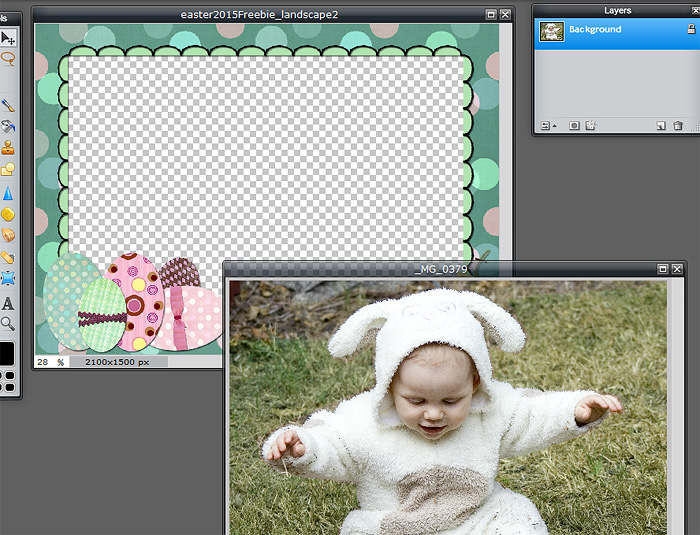
Go to http://apps.pixlr.com/editor/ in your browser and select “Open image from your computer”. Navigate to the saved files on your computer and select the Easter frame .png file and click the Open button. Once the image loads in the editor, select File/Open Image and select the photo you’ll be using for this project and click Open.
Both images should be loaded in the editor. Notice the Layers palette in the top right corner – a very important part of this project as we’ll be working with layers. Clicking the file name for each image loaded (that is, making each image active in the editor) will activate the Layer for that image in the Layers palette (you’ll know it’s active by the tiny thumbnail in the Layers palette).
Ensure the photo (that is NOT the frame) is activated by clicking the title bar or image file name and click Edit/Select All (ctrl + A in windows). A little message should pop up saying the layer has been selected and you’ll see the selection in the form of the dotted lines along the edges of the file as in the image below.
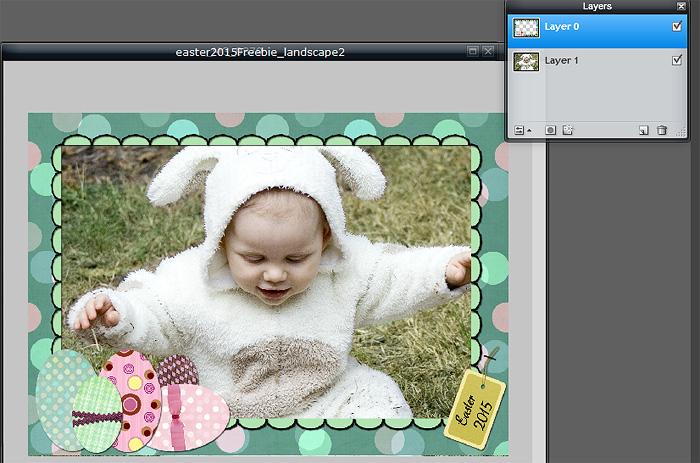
Once it’s selected, click Edit/Copy (ctrl + C in windows) and another message should pop up confirmation the action. Now activate the FRAME image (and don’t be afraid to move the files around in the editor by clicking and dragging them from the title bar) and click Edit/Paste (or ctrl + V in windows). Don’t be alarmed if the frame is totally hidden by the new Layer you’ve just pasted. Take a look at the Layers palette. You should see two layers – the frame and the image layer you’ve just pasted into the image. (PS the little ticks next to each layer means they’re visible. Unchecking them simply hides them.)
Of course, the problem now is the frame is hidden and we’d like the photo beneath the frame. Click the frame layer in the layers palette, which will highlight it in blue. Click and DRAG the layer above the photo layer so the frame is now on top of the image, as in the image below.
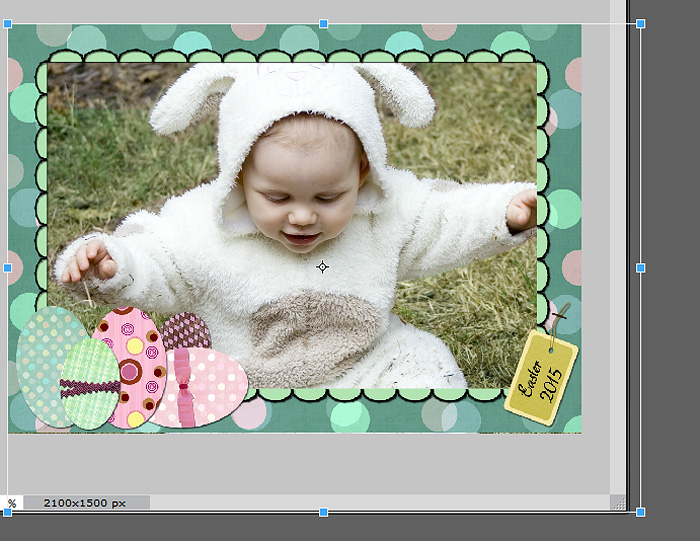
The opening is perfect for a 6×4″ image, but if your image is slightly too large, don’t worry. The image I’m using in this project is too big for the opening. We’ll fix that next. Ensure that your image (that is NOT the frame) layer is selected and click Edit/Free Transform (or ctrl + T in windows) and a bounding box should appear (see image below). Those little squares are actually handles to resize the image. VERY NB here – hold down the shift key when you resize the image so the aspect ratio is maintained. Not doing this will very result in a disproportionate image with (using my bunny image below as an example) a body much wider than it is longer or the converse. Click a corner square and drag it up. You’ll see both the height and width automatically adjusts. Start with a small adjustment first. The image might move off the frame, but that’s ok. Release the square at the photo layer’s new size, click the center of the photo and just move it back up inside the frame. It’s worthwhile mentioning here again, that you can undo an action (you were you holding down the shift key, weren’t you??!) by clicking Edit/Undo at any time =D
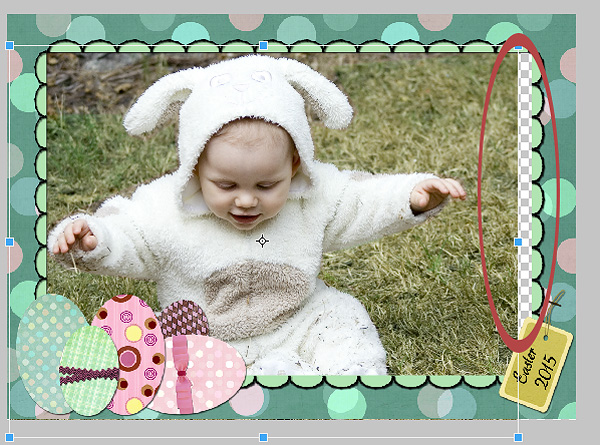
So I said small adjustments. Why? See the checkered grey and white blocks below? That’s the transparent portion of the frame layer, which means the frame doesn’t perfectly cover the photo. This is what happens when you inadvertently resize the photo to a smaller size than the opening of the frame or the image moves too far off center. Click the image layer and move it back so it’s perfectly covered by the frame. 
If you’re happy with the size and layout of the image inside the frame, click the editor and a dialogue box pops up to confirm the changes. Click yes. 
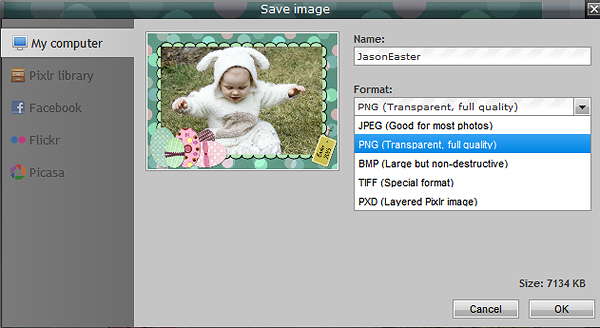
We have the image we want for printing so we’re now ready to save the final, framed image. See the sidebar on the left-hand side with the options to save to Facebook, etc. For our purposes, we’re saving to the computer. Make sure you rename the final file as the default file name will be the original .png frame file name and not renaming means you’ll overwrite the file you’d originally downloaded!
Select a file type from the drop-down below that. I tend to save the layered file (.PXD which you can reopen for more work if necessary in Pixlr), save the .JPG and also a .PNG version. As long as you have a .jpg version for printing, you’re all good! Select a folder to save the file to, click OK and you’re done. Again, being the stickler that I am, I tend to browse to that folder first to make sure the file actually does exist, before exiting the browser window. 
That’s it! You’ve had a first sample of working with pngs and layers :) Please note when printing the final image at a print lab as a photo, you’ll need to print it as a 7×5″ image or the image will be cropped in the final print!
Enjoy! ~ Gill
